Web Integration
Fondy provides multiple ways to integrate Apple Pay into your website, allowing merchants to choose the most suitable method for their business:
- Hosted checkout: Redirects the payer to Fondy’s hosted checkout, minimizing integration effort.
- Embedded Apple Pay button: Embeds the Apple Pay button directly into the merchant’s website.
- Direct API integration: Allows full control over Apple Pay transactions using the Apple Pay API.
Each approach offers different levels of flexibility, complexity, and control.
Create Apple Pay Certificates
To use Apple Pay, you must create Apple Pay certificates for your merchant account. Merchants must generate their own CSR and keys using either Keychain Access on Mac or OpenSSL on other platforms, then send the resulting certificates to Fondy support.
Generating a CSR on Mac (Keychain Access)
- Open Keychain Access on your Mac.
- Navigate to Keychain Access > Certificate Assistant > Request a Certificate from a Certificate Authority.
- Enter your email address and the Common Name (e.g.,
merchant.com.yourappname). - Select Saved to disk and click Continue to save the CSR file.
Generating a CSR on Other Platforms (OpenSSL)
If you are not using macOS, you can generate a CSR using OpenSSL commands.
Apple Merchant Identity Certificate
openssl genrsa -out merchant.key 2048
openssl req -new -key merchant.key -out merchant.csr
Apple Processing Certificate
openssl ecparam -out processing.key -name prime256v1 -genkey
openssl req -new -sha256 -key processing.key -nodes -out processing.csr
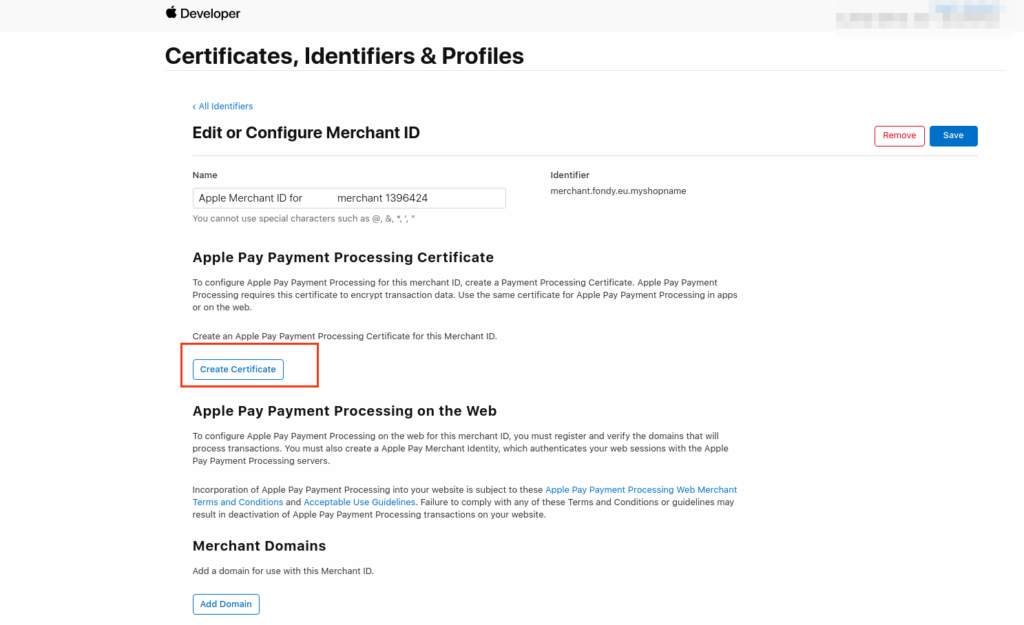
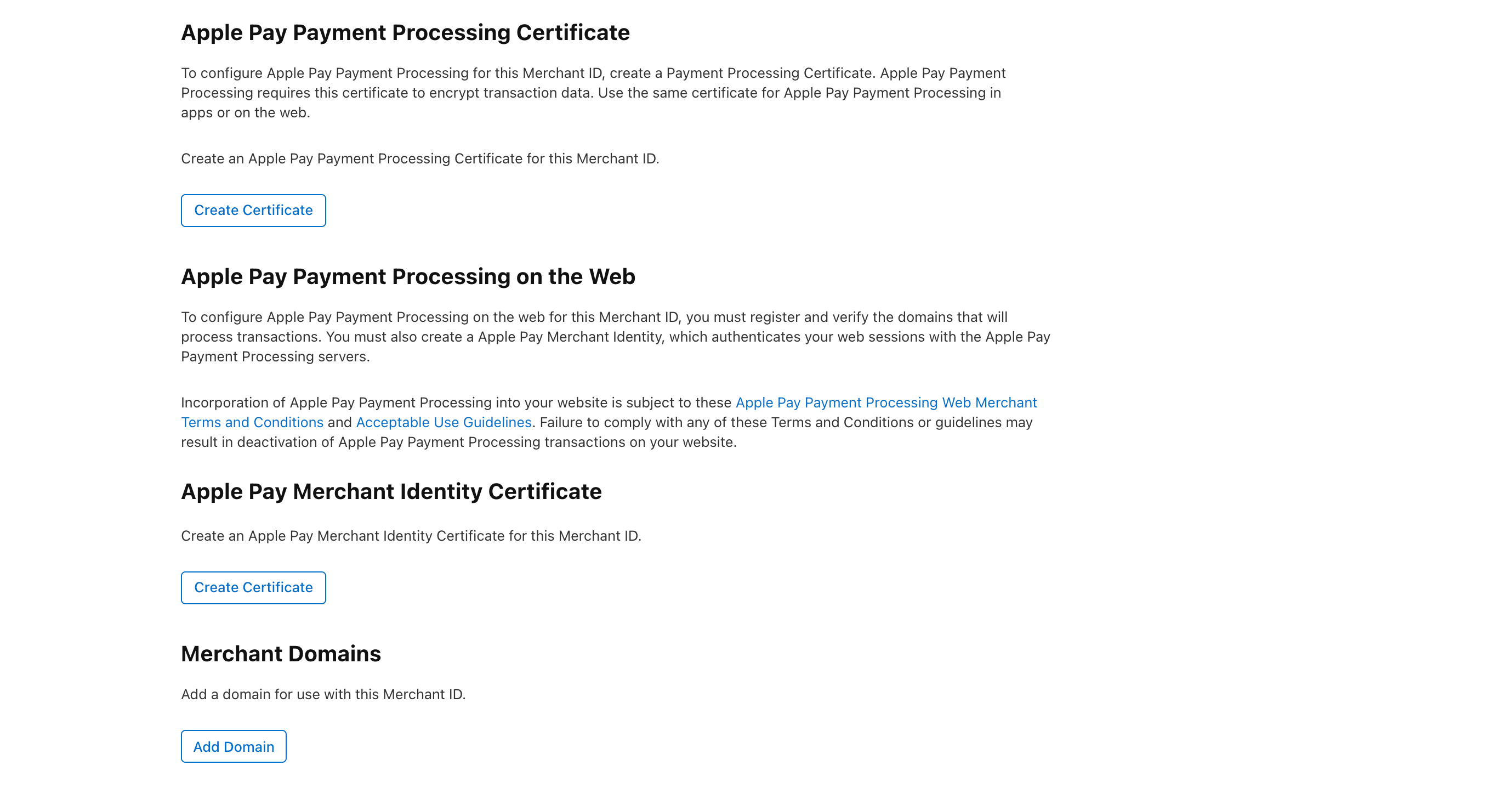
Generating Certificates in the Apple Developer Portal
Use the generated CSR files to obtain Apple Pay certificates.
Apple Pay Payment Processing Certificate
Upload the processing.csr file in the Apple Developer portal under the Apple Pay Payment Processing Certificate section.

Apple Pay Merchant Identity Certificate
Upload the merchant.csr file in the Apple Pay Merchant Identity Certificate section.

Final Step: Submitting Certificates to Fondy
Once you have generated the required certificates, download them and send them to Fondy support for final setup.